Zusammenfassungen vom Webfontday 2014
Nach zweijähriger Pause war es am 8. November wieder soweit. Zum vierten Mal veranstaltete die Typographische Gesellschaft München den Webfontday, kuratiert und moderiert von Tim Ahrens, Boris Kochan, Indra Kupferschmid und Oliver Linke. Die TGM hat diesmal Mitschnitte von den Vorträgen auf ihrem Youtube-Kanal unter einer Creative Commons Lizenz veröffentlicht. Wer die Veranstaltung verpasst hat kann sich zwölf der insgesamt vierzehn Rednerbeiträge nachträglich ansehen. Die Links dorthin finden sich auch jeweils am Ende unserer Zusammenfassungen.
Stephen Coles stellte sich dem Publikum als “Font Broker” vor, der zwischen Schriftanwendern und -herstellern vermittelt. Werkzeuge für die Interaktion sind dabei auch die von ihm mitverantworteten Plattformen typographica.org und fontsinuse.com. Er beschrieb, wie durch digitale Verbreitungswege Trends in der Schriftanwendung heute deutlich schneller gesetzt werden. Designer könnten dadurch mitbestimmen, welche Schriften in Zukunft produziert und wie sie zur Verfügung gestellt werden. Deshalb sei es wichtig, die Schriftwahl für Bildschirminhalte nicht nur unter ästhetischen und kommerziellen, sondern auch nach technischen Kriterien zu treffen. “Choose wisely. Demand more. Get to know type designers.” lautete sein Appell am Ende.
Marko Dugonjic ist Designer und Gründer von Creative Nights in Kroatien. In seinem Vortrag ging es um die Variablen der responsiven Webtypografie wie Lesedistanz, Zeilenlänge und -höhe sowie Zeichen- und Wortabstände. Nützliche CSS-Codesnippets für den Umgang damit lieferte Dugonjic gleich mit. Er gab Tips zur Strukturierung von Webinhalten in Bezug auf die Informationsdichte und erklärte wie es möglich ist, mit responsiven Webfonts auf die Auswirkungen der Pixeldanordnung auf das Fontrendering zu reagieren oder Textspalten optimal zu füllen. Seine Präsentation steht auf Speakerdeck online.
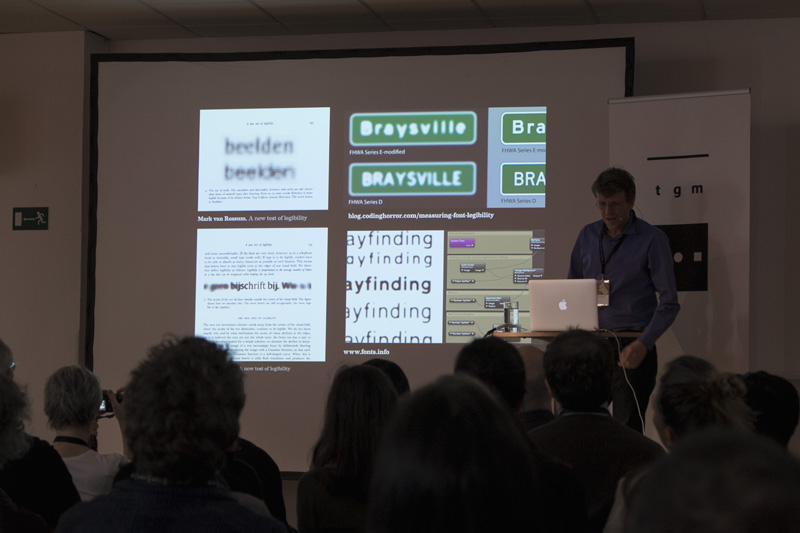
Erik van Blokland ist Professor im Studiengang Type & Media an der KABK und leitete nach der ersten Pause den Vortragsblock über Lesbarkeit ein. Ausgehend von der Feststellung, dass unsere Augen Licht sehen erklärte er die Beschränkungen des menschlichen Auges, die dazu führen, dass wir Objekte (auch Schrift) visuell unschärfer wahrnehmen je kleiner bzw. weiter entfernt sie sind. Eine Simulation dieser Unschärfe wird in der Schriftgestaltung benutzt, um für die Lesbarkeit entscheidende Eigenschaften wie Schriftstärke, Strichkontrast oder Zurichtung unter erschwerten Bedingungen zu überprüfen. Erik van Blokland erläuterte die Gedankengänge hinter einem neuen, von ihm entworfenen Modell, bei dem diese Unschärfe durch einstrahlende Lichtpunkte besser simuliert wird als mit dem bislang verwendeten Gaußschen Weichzeichner.
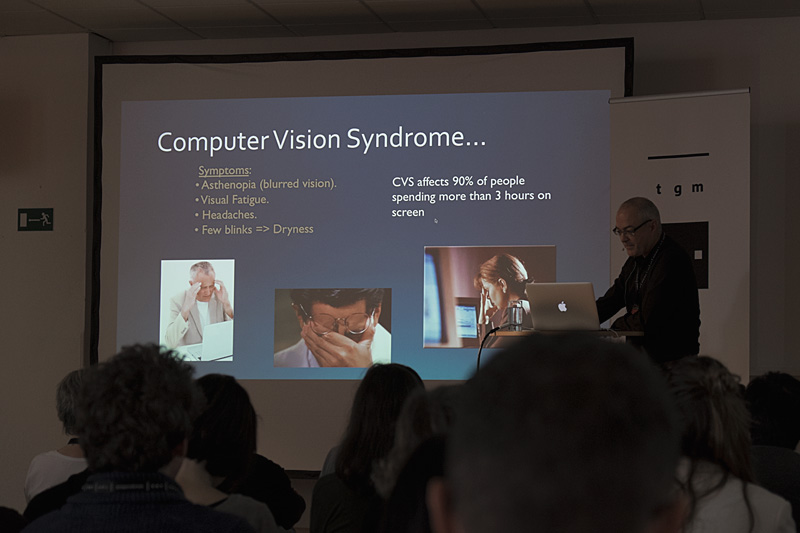
Thierry Baccino ist Professor für kognitive Psychologie in den digitalen Medien an der Universität Paris VIII. Er beschrieb zunächst die Grundzüge des Lesevorgangs, um anschließend Faktoren zu erläutern, die das Lesen auf hintergrundbeleuchteten Bildschirmen erschweren. Dort setzen wir 25% mehr Fixationspunkte und Symptome des Computer Vision Syndromes – wie Augenermüdung, Kopfschmerzen und trockene Augen – sind unter Bildschirmarbeitern weit verbreitet. Im Medium Internet wirken sich darüber hinaus beispielsweise die komplexe Inhaltsstruktur von Webseiten und der Scrollvorgang nachteilig auf die Orientierung während des Lesens aus.
Denis Pelli ist Professor für Psychologie und Neurowissenschaften an der New York University. Er stellte eine Reihe von Untersuchungsmethoden zur Lesbarkeit vor: zur Sehschärfe, über die Auswirkungen von Kontrast und Schriftgröße auf das Beurteilen von Buchstabenformen sowie des Crowdings, durch den Text außerhalb des Fixationsbereichs nur verschwommen wahrgenommen wird. Besonders bemerkenswert war dabei ein aus der Zusammenarbeit mit dem Type-Designer Hannes Famira entstandenes Verfahren. Bei diesem werden nicht, wie sonst in der Vision Science üblich, lediglich Lesegeschwindigkeit und Textverständnis von unterschiedlichen Schriften getestet, sondern von den Studienteilnehmer jeweils auch der Lesekomfort beurteilt.
Helmut Ness von Fuenfwerken und Chris Bleuel von functionalaesthetics zeigten live, wie sie die Arbeitsabläufe bei der Erstellung vektorisierter Icons für Webseiten oder Apps optimiert haben. Dafür nutzen sie Grunt, einen JavaScript basierten Taskrunner. Mit Illustrator erstellte svgs werden in einen von Grunt »überwachten« Ordner gespeichert, der diese in Webfonts umwandelt oder aktualisiert und das CSS anpasst. Helmut Ness würde sich für die Zukunft eine Weiterentwicklung dieses Prozesses wünschen, bei der er die Icons wieder wie früher mit dem Fonteditor Glyphs erstellen und verwalten könnte. Für die Codierung der Icons in den Fonts werden bislang die Unicodes Private Use Area und nicht die jeweils passenden Unicodes verwendet. Dies liegt in der Entwicklungsgeschichte des Prozesses begründet, könnte nach einem Hinweis darauf aus dem Publikum aber überdacht werden.
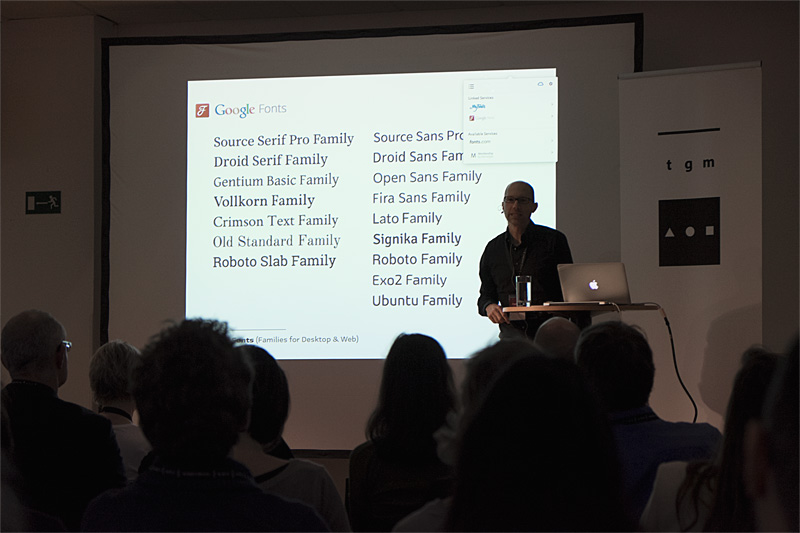
Oliver Linke von der Foundry Lazydogs war einer der Organisatoren des Webfontdays. Er gab einen Überblick über Skripte, Plug-Ins, Programme und Webseiten, die für die Arbeit mit Schriften für das Desktop-Publishing oder Web hilfreich sind. Das ein oder andere Neue war selbst für diejenigen dabei, die einen Großteil der vorgestellten Tools bereits verwenden oder kennen. Die komplette Präsentation ist auf Slideshare verfügbar.
Ralf Richtsteiger (Frontend Developer) und Michael Schmidt (Art Director) von den Lokalmatadoren Kochan & Partner sprachen über Viewport Units. Mithilfe dieser Einheiten ist im CSS eine Orientierung an der Größe des Devices oder Browserfensters möglich. Als Usecases zeigten sie eine Progress Bar, Fullscreen Images für einen Webseitenhintergrund und eine Textpositionierung, ähnlich wie sie mit den JavaScripts FitText und slabText umgesetzt werden kann. Die Präsentation ist auf der Webseite von Kochan & Partner abrufbar.
Bei Bram Stein von Adobe typekit ging es nicht nur wie im Titel zum Vortrag angekündigt um Silbentrennung und Blocksatz in der Webtypografie. Er gab darüber hinaus einen Überblick über die Möglichkeiten zur Komprimierung von Webfonts inklusive des neuen Formats WOFF2, erklärte wie Webfonts vom Browser geladen und welche OpenType-Features unterstützt werden. Mit stateofwebtype.com arbeitet Bram Stein gerade an einer Plattform für die Webtypografie (ähnlich zu caniuse.com). Die Webseite im Beta-Status informiert über die Browser-Kompatibilität von Font-Formaten, OT-Features und Typografie-spezifischen CSS Properties.
Atilla Korap sprach über die von Monotype entwickelten und lizenzierten Software Development Kits WTLE und iType. Mit WTLE (World Type Layout Engine) werden beispielsweise OpenType- und Textlayouts oder der Satz von Schriftsystemen mit entgegengesetzten Schreibrichtungen umgesetzt. iType ist eine Font-Rendering-Technologie, mit der sich auch die Feinabstimmung der Bildschirmdarstellung vornehmen lässt.
Der Interaction Designer und Typograf Frank Rausch hat Raureif mitgegründet und schreibt für MyFonts.de. Dem Appell an die Designer im Zuschauerraum, sich mehr mit dem Programmieren zu beschäftigen verlieh er mit einigen Beispielen aus Raureif-Projekten Nachdruck. Bei der Onlinebanking-App MoneyMoney beispielsweise sorgt eine riesige (in der Präsentation geblurrte) Codemenge dafür, dass die konsequente Großschreibung aus Bankdaten in korrekte und lesefreundlichere Groß- und Kleinschreibung verwandelt wird. Besonders eindrucksvoll waren die Ausführungen über das typografische Feintuning der Anzeige des Saldos in der Kontoübersicht.
Bei dem zweiten ausführlich vorgestellten Projekt handelte es sich um das Referenz [sic]. Die Wikipedia-App bietet gegenüber der in die Jahre gekommenen Webseite des Onlinelexikons spürbaren Mehrwert. Dafür ist auch hier in erster Linie die durchdachte Typografie mit Liebe fürs Detail ausschlaggebend, hinter der zum Teil ein ebenso großer programmiertechnischer Aufwand stand. In einem Artikel auf der Plattform Medium geht Frank Rausch genauer auf die Feinheiten des User Interface ein.
Andrea Nienhaus entwickelt für den Verlag mikrotext E-Books und brach eine Lanze für diese von einem Großteil der Designer stiefmütterlich behandelte Design-Disziplin. Trotz der vielen von ihr erläuterten Schwierigkeiten bei diesem Medium – ein wichtiger Vorteil ist für Nienhaus die Möglichkeit, Leseinhalte ohne eine Druckerei umsetzen und direkt testen zu können. Ihren eigenen Workflow mit InDesign CC, der virtuellen Bibliothek Adobe Digital Editions und dem E-Books-Editor Sigil demonstrierte sie live. E-Book-Gestaltung siedelt sie in der Schnittstelle zwischen Webdesign und Buchgestaltung an. Den Wissensaustausch zwischen diesen Polen möchte sie nicht zuletzt mit der von ihr am 6. Dezember 2014 in Berlin veranstalteten E-Bookathon fördern.
Allan Tan arbeitet im Digital Design Team der New York Times, das für die Gestaltung der digitalen Medien der Zeitung verantwortlich ist. Die überarbeitete Webseite ist seit Januar 2014 online. Herzstück ist ein dynamisches Editorial Design System, das unter anderem die Bildunterschriften für Slideshows und Werbung in den Artikeln optimal positioniert oder die Umbrüche in Überschriften nach optischen und semantischen Kriterien automatisiert.
Selbst als letztem Sprecher war dem Gründer der Information Architects Oliver Reichenstein mit unterhaltsamen Anekdoten aus seiner beruflichen Anfangszeit die Aufmerksamkeit des Publikums gewiss. Da war es auch gar nicht entscheidend, ob ein Auftragsverlust nach verspäteter Ankunft und missglückter Präsentationen oder Joints gegen die Nervosität vor dem Kundentermin wirklich genau so stattgefunden haben.
Sein Vortrag kreiste um die Entwicklung des Container-Modells für Webseiten. Damit lassen sich diese deutlich flexibler strukturieren als mit der starren Baumstruktur (Homepage, Sub-Page, Sub-Sub-Page). Eingeführt haben die Information Architects das Container-System erstmals beim Taschenhersteller Freitag. Zeitungen können mit diesem Modell unter Anderem bei der Ausrichtung von Inhalten besser auf die Vorlieben der Leserschaft reagieren und Grabenkämpfe einzelner Ressorts um die besten Plätze auf der Startseite vermindern. Ganz aktuell testet der guardian das System für seine Webseiten. Nick Haley hat über die Beta-Version einen ausführlichen Artikel geschrieben.