Relaunch MyFonts.de
Ich war schon immer ein Fan von MyFonts.de, dem deutschsprachigen Blog von MyFonts – dort sind regelmäßig Schrift- und Buchvorstellungen, Interviews und Berichte aus der Typo-Szene zu lesen.
Nun ist die Website optisch und technisch aufgefrischt worden. Verantwortlich dafür ist der Typograf und Interface-Designer Frank Rausch, Partner bei Raureif. Gemeinsam mit Jan Middendorp und Florian Hardwig bildet er die Redaktion von MyFonts.de.
Wir haben mit Frank über den Relaunch gesprochen, um zu erfahren, welche Neuerungen es gibt:
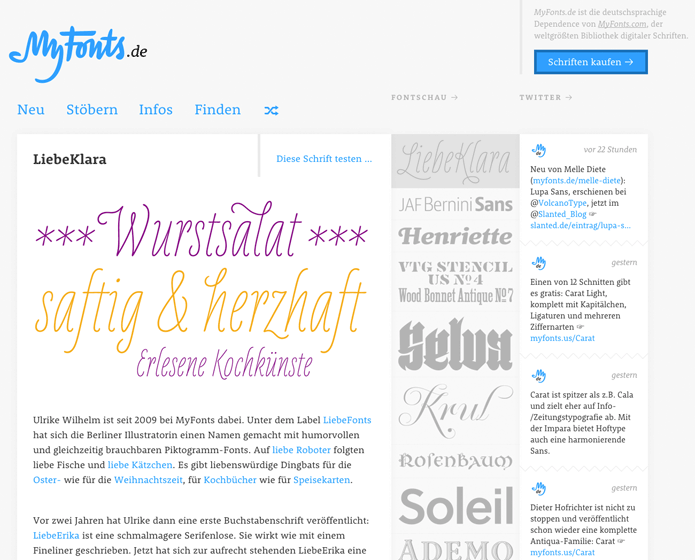
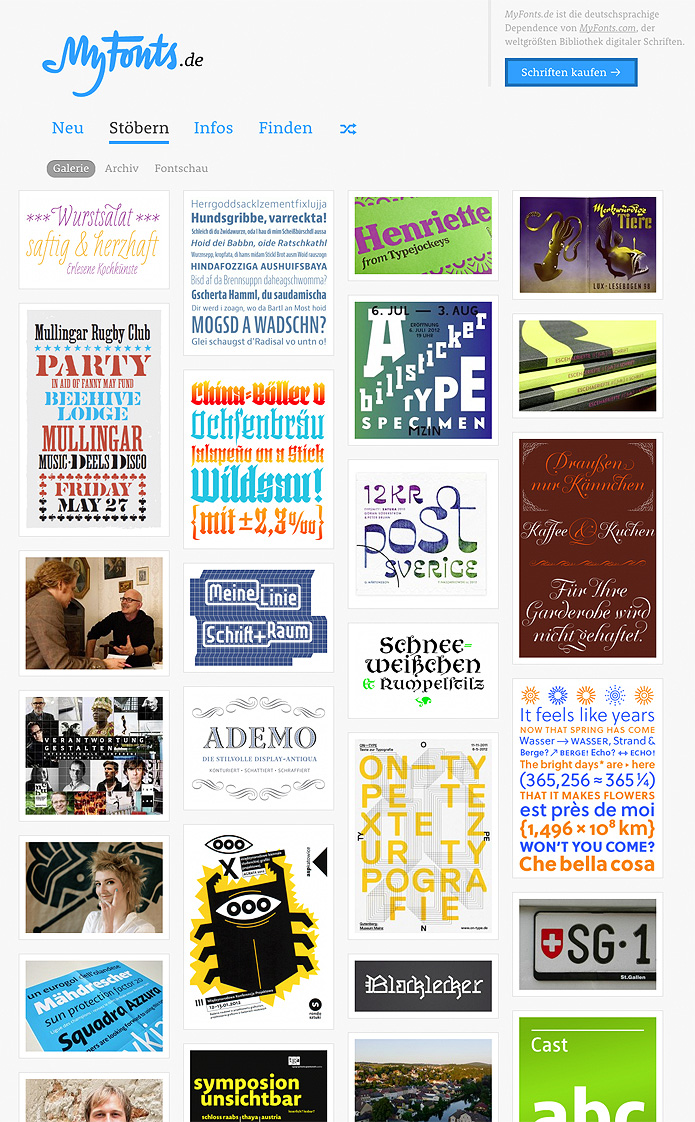
Das neue Layout passt sich an unterschiedliche Bildschirmgrößen an. Am Desktop-Monitor sind 3 Spalten zu sehen – Artikel, Fontschau-Liste, aktuelle Tweets.
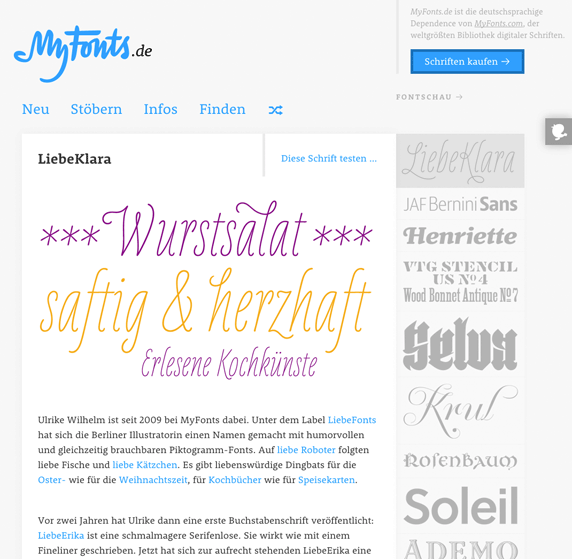
Bei mittelgroßen Screens und Tablets ist die Twitter-Spalte ausgeblendet, kann aber bei Bedarf aufgeklappt werden.
Für kleine Geräte wie z.B. Smartphones werden die Inhalte linear in einer Spalte dargestellt.
»Als wir 2009 an den Start gingen, waren Webfonts und Responsive Design noch Zukunftsmusik. Beim aktuellen Relaunch war es uns deshalb wichtig, die neuen Möglichkeiten im Web zu nutzen, ohne die bewährten Elemente unseren alten Designs komplett über den Haufen zu werfen.
Klar war, dass Webfonts für das neue Design eine zentrale Rolle spielen sollten. Zwar hatten wir auch schon im bisherigen Design Webfonts verwendet, aber noch nicht konsequent für alles. Jetzt bauen wir auf die Rooney von Jan Fromm, die insbesondere auf hochaufgelösten Displays eine gute Figur macht und schön mit dem freundlichen MyFonts-Logo von Underware harmoniert.«
»Früher sind unsere oft recht zeitlosen Texte nach kurzer Zeit in der Versenkung des Archivs verschwunden. Für bessere Sichtbarkeit älterer Artikel gibt es jetzt ein visuelles Galerie-Archiv, eine Auflistung verwandter Artikel zu jedem Beitrag.
Technisch sind wir jetzt wieder auf der Höhe der Zeit: HTML5 verschlankt die Seiten, LESS macht unser recht komplexes Responsive-CSS sehr übersichtlich. Dank CSS3 und der Fokussierung auf moderne Browser kommt unser Layout mit sehr wenigen Pixelgrafiken aus.
Wichtig war uns auch die Integration des Twitter-Kanals. Unter @MyFontsDE gibt es täglich Hinweise auf neue Schriften, Rabattaktionen und Typo-Veranstaltungen. Jetzt kann man diese Meldungen auch im Blog verfolgen.«
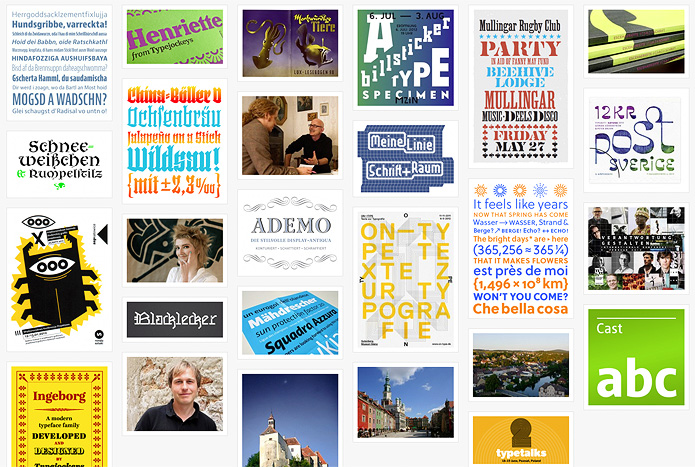
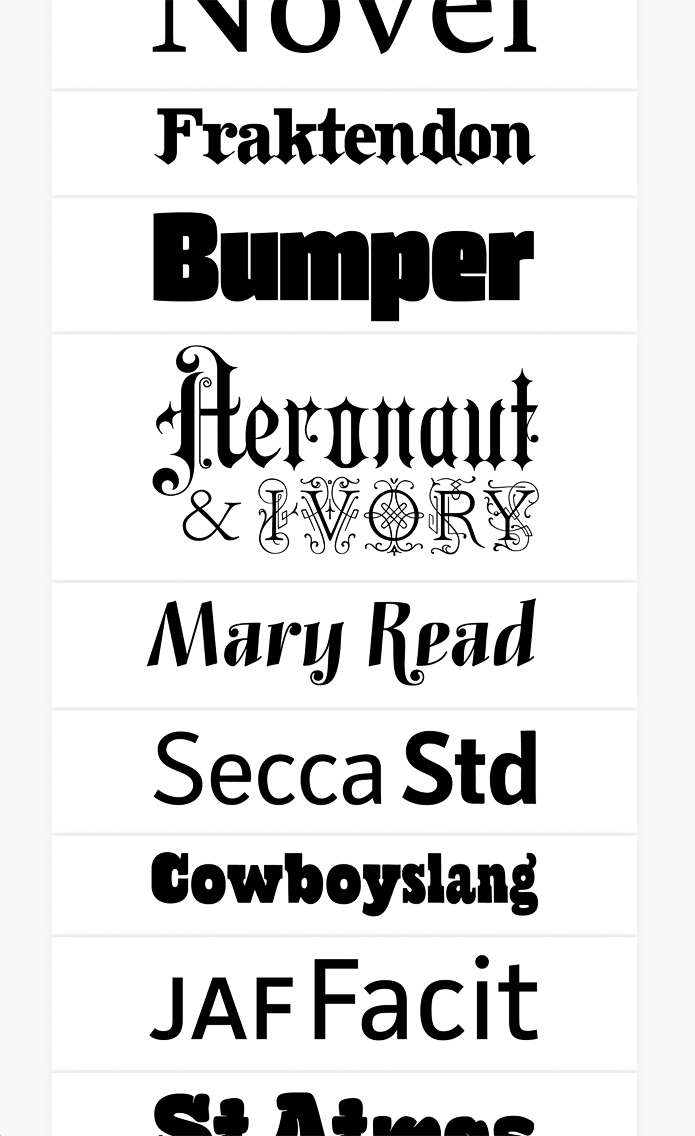
Ein Schwerpunkt von MyFonts.de ist die Fontschau. In dieser Rubrik werden ausgewählte Perlen aus dem überwältigenden Schriftenangebot von MyFonts vorgestellt. Dank der großformatigen Musterwörter ist das Stöbern im Fontschau-Archiv nun ein visueller Genuss.
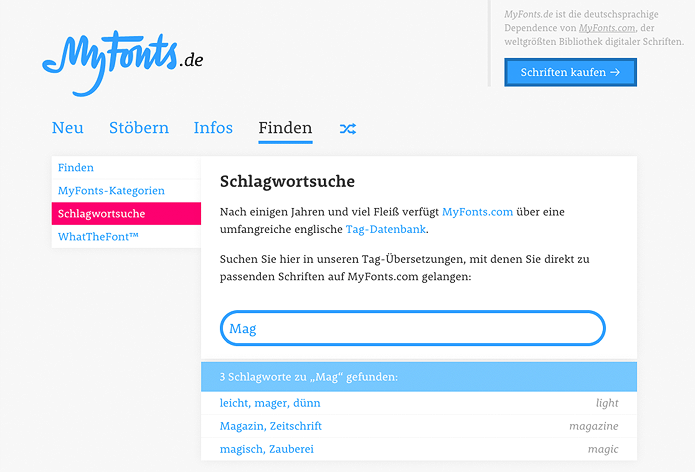
Die übersetzte Schlagwortsuche ermöglicht es, auf MyFonts auch mit deutschsprachigen Stichwörtern fündig zu werden.
Abschließend kann man zum Relaunch nur sagen: Aus unserer Sicht sehr gelungen. Besonders schön finde ich, dass nun auch die Tweets auf dem Blog eingebunden sind, da dort einiges passiert. Wir gratulieren!