Typografie-Grundlagen für Blogger
Der folgende Artikel ist ein Gastbeitrag von Fabian Kaiser, der die Werbeagentur Connex Design betreibt sowie den dazugehörigen Blog blog.connex-werbeagentur.de. In diesem Artikel gibt Fabian Kaiser Hilfestellung für Blogger zum Umgang mit Typografie.
Worauf muss ich bei der Auswahl der Schriftart achten? Welchen Zeilenabstand soll ich verwenden? Und wie trenne ich Absätze voneinander? Der Finne Tommi Raikkonen hat auf seiner Webseite einen interaktiven Typografie-Guide veröffentlicht, der Bloggern die Grundlagen der Typografie erklärt.
Basiswissen: Der Text steht im Mittelpunkt
Kaikkonen beginnt mit der grundlegendsten Überlegung: Wo platziere ich meinen Text auf der Homepage – und vor allem: wie viel Text verträgt eine Blogseite? Er rät dem Blogger, nicht zu viel Text auf eine Seite zu packen. Es sollte stets ausreichend weiße Fläche vorhanden sein, die den Text einrahmt und dadurch hervorhebt. Zu viel Text überfordert den Leser. Und auf keinen Fall sollte der Text in der Nähe anderweitiger Homepage-Elemente stehen, die ihm die Aufmerksamkeit streitig machen
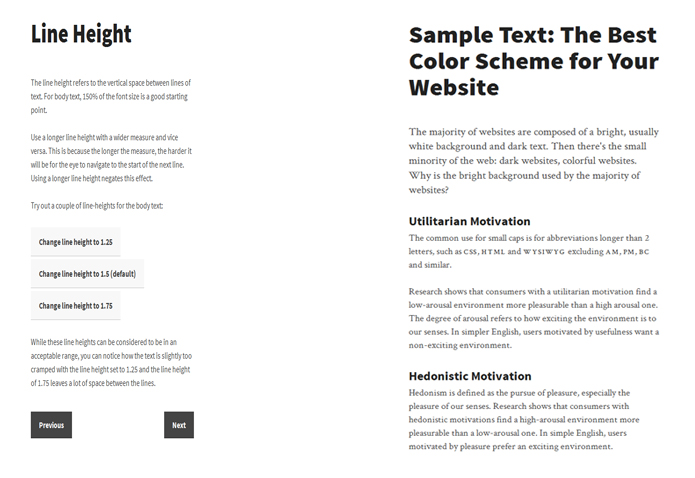
Ausgewogenheit: Abstände und Zeichen pro Zeile
Nachdem geklärt ist, wie viel Text auf eine Seite darf, widmet sich Kaikkonen der Frage, wie viele Zeichen in eine Zeile dürfen. Seine Antwort: zwischen 50 und 80. Sind es mehr Zeichen, wird die Zeile zu lang und der Leser hat Probleme, den Anfang der nächsten Zeile zu finden. Sind es weniger Zeichen, muss der Leser schon nach wenigen Worten zur nächsten Zeile hüpfen – ebenfalls ein anstrengender Vorgang. Damit der Text optimal zur Geltung kommt, empfiehlt Kaikkonen im Textkörper einen eineinhalb-fachen Zeilenabstand zu verwenden. Der Blogger kann jedoch davon abweichen. Wenn mehr Zeichen in einer Zeile stehen, rät Kaikkonen zu einem größeren Zeilenabstand. Umgekehrt kann der Zeilenabstand bei weniger Zeichen pro Zeile kleiner ausfallen.
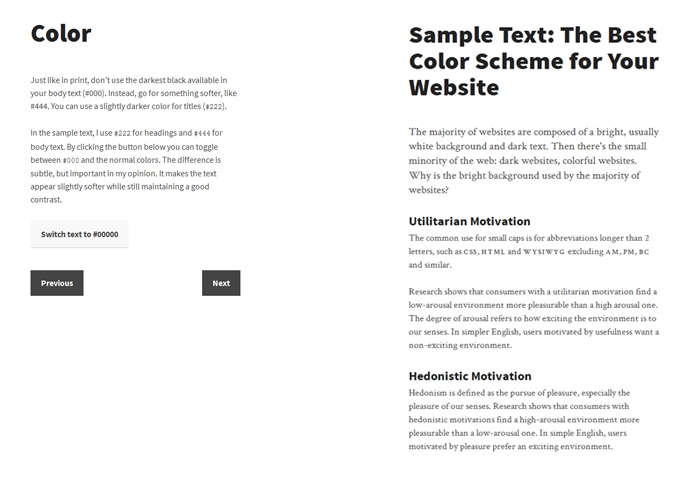
Kontraste: Farbwahl und Textstruktur
Neben der Zeichenanzahl und dem Zeilenabstand, ist laut Kaikkonen besonders wichtig, dass der Leser eine klare Texthierarchie erkennt. Er muss sofort sehen, wo die Überschrift ist, wo der Vorspann und wo der Textkörper beginnt. Für die Überschrift sollte deshalb ein geringerer Zeilenabstand gewählt werden als für den Textkörper. Außerdem sollen die verschiedenen Textteile in unterschiedlichen Schriftgrößen verfasst sein. Das Verhältnis muss dabei jedoch sinnvoll gewählt werden.
Den Textkörper selbst kann der Blogger durch Absätze gliedern. Kaikkonen stellt hierzu die gängigen Möglichkeiten vor: Zwei Absätze werden entweder durch Leerzeile voneinander getrennt oder indem der neu beginnende Absatz eingerückt wird. Als optimale Schriftfarbe schlägt Kaikkonen einen Farbton vor, der etwas heller ist als das dunkelste Schwarz. Dadurch wirkt der Text weicher, hat aber noch ausreichend Kontrast zum weißen Hintergrund.
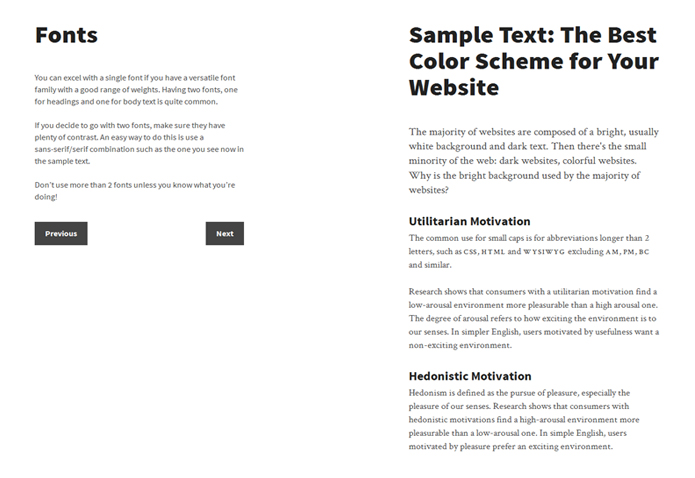
Das Herzstück: Die Schriftart
Kaikkonen empfiehlt, zwei Schriftarten zu verwenden. Eine für die Überschrift und eine zweite für Vorspann und Textkörper. Bietet die gewählte Schriftart ausreichend Unterscheidungsmöglichkeiten, kann auch mit einer einzelnen Schriftart gearbeitet werden. Entscheidet sich der Blogger für zwei Schriftarten, müssen sich diese ausreichend voneinander unterscheiden. Kaikkonen rät zu einer Kombination aus san-serif und serif. Des Weiteren sollte der Blogger darauf achten, dass die gewählten Schriftarten auch bei niedrigen Auflösungen gut lesbar sind.
Kleiner Tipp für Abkürzungen
Wer viele Abkürzungen verwendet, für den hat Kaikkonen einen Tipp: Wenn die gewählte Schriftart es anbietet, soll der Blogger die Abkürzungen in sogenannten “Small Caps” schreiben. Dann erscheint die Abkürzung zwar in Großbuchstaben, diese sind jedoch kleiner als anderen Großbuchstaben im Text und heben sich dadurch vom Normaltext ab. Ist diese Auswahl nicht möglich, lässt sich der Effekt auch durch einen CSS-Befehl simulieren. Zusammenfassung: Grundlagen für unerfahrene Blogger Kaikkonen erläutert in seinem Guide die wichtigsten Grundlagen der Typografie. Die meisten seiner Behauptungen lassen sich durch interaktive Elemente innerhalb des Guides sofort vom Leser überprüfen. Unerfahrene Blogger können seine Hinweise als Anstoß nehmen, erstmals über Typografie nachzudenken. Auf die meisten Erkenntnisse dürften sie allerdings auch durch eigene Beobachtungen kommen. Wer sich jedoch bereits etwas intensiver mit Blogging und Texten im Allgemeinen befasst hat, der kann von Kaikkonens Guide kaum etwas neues lernen.